Bootstrap Alternatives
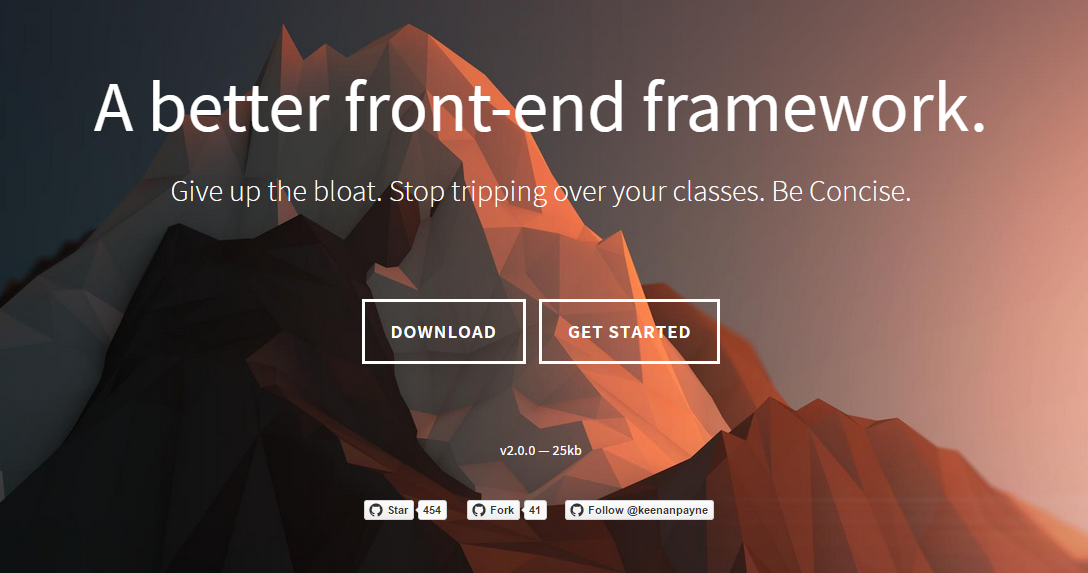
Concise
ConciseCSS is a CSS framework – without the bloat. It is a lean framework built on top of Sass, LESS, and Stylus which paves its golden path to CSS maintainability. But, if you prefer plain simple vanilla CSS, you can have that as well. Similarly, ConciseCSS also comes with base styles for essential elements such as the headings, paragraphs, tables, forms, and a set of helpers class to create button UI.

PowerToCss
PowerToCss is another concise and lightweight framework. Its naming mechanism is very simple - a column name is .column, a button name is .button, a text colored blue is .text-blue. Additionally, because of the size of the library, it is very fast to load.

Furfive
Furtive is another mobile-first css framework. Most of the dimensions are done in rem. It also boasts a very reduced footprint, by cutting down on the bandwidth necessary for downloading the CSS for the framework. Furtive focuses on newer browsers which is one reason the framework is so lightweight. It's also available in SCSS, CSS, and comes with a gulpfile for customizing the build.

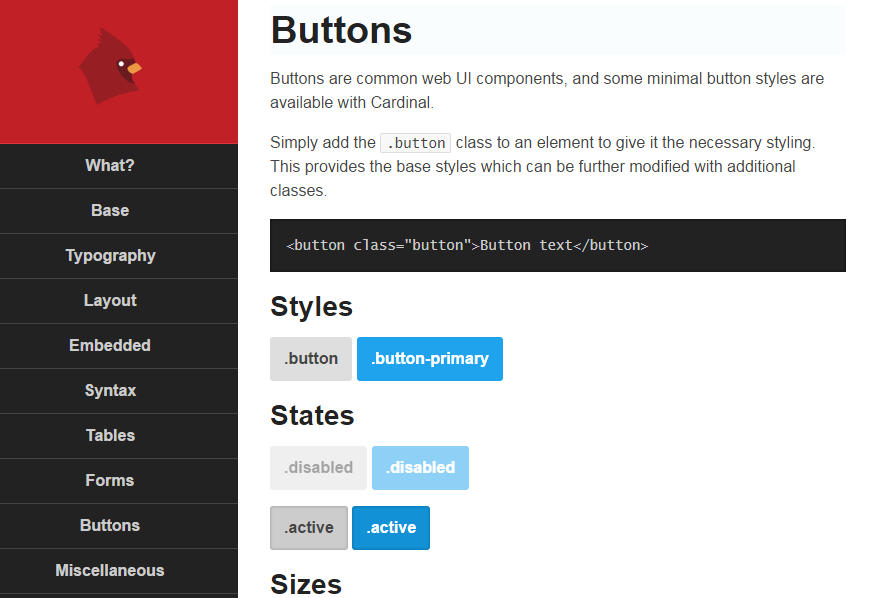
Cardinal
Cardinal is a small, “mobile first” CSS framework with some useful default styles, scalable typography, reusable modules, and a simple responsive grid system. Cardinal provides a new approach to scaling web typography and layout across multiple devices. It places little emphasis on pixel-precision, but does not restrict its usage. Instead, Cardinal leverages modular scale, unit-less line heights, and the power of the REM unit to make it simpler to resize the typography and layout of your entire application for different devices.

Skeleton
You should use Skeleton if you're embarking on a smaller project or just don't feel like you need all the utility of larger frameworks. Skeleton only styles a handful of standard HTML elements and includes a grid, but that's often more than enough to get started.